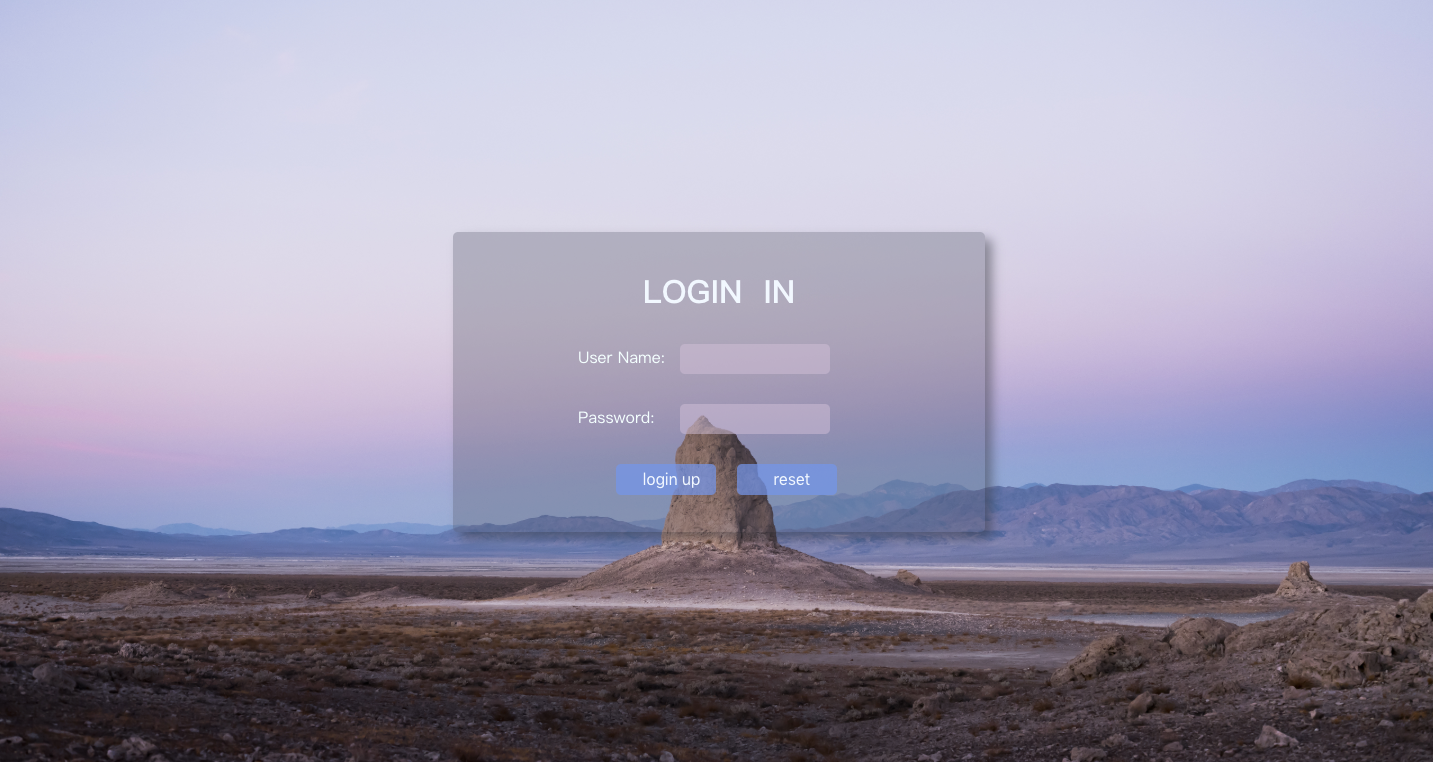
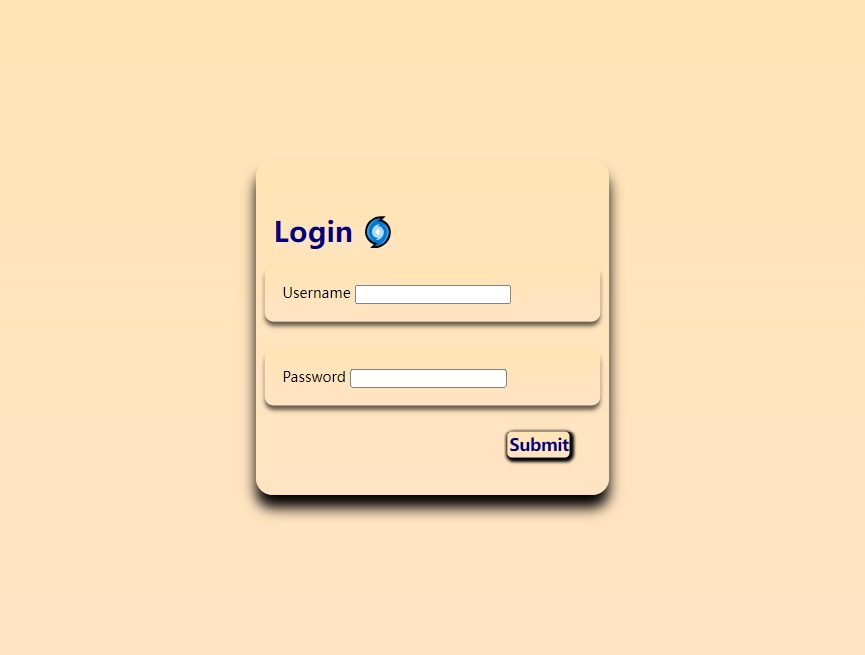
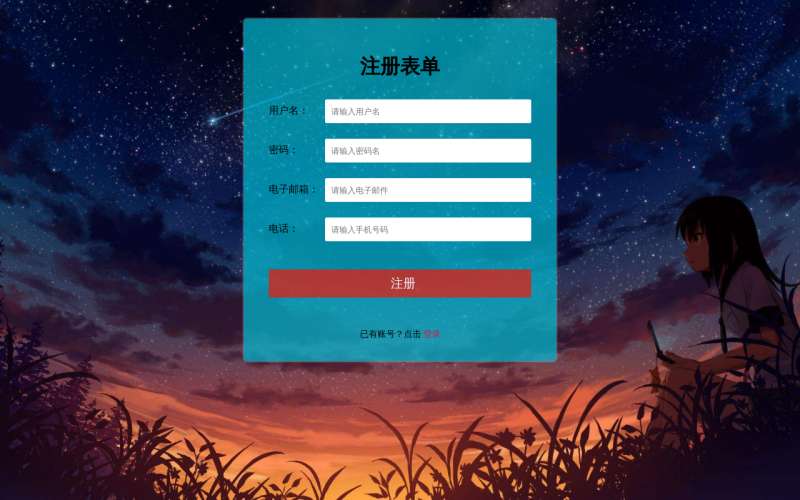
随着互联网技术的飞速发展,登录界面已成为各类网站和应用程序的标配,一个简洁、直观、安全的登录界面对于提升用户体验至关重要,本文将介绍如何使用HTML语言创建一个简单的登录界面,我们将涵盖HTML的基本结构、样式设计以及简单的验证功能。
HTML基础
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,在创建登录界面时,我们主要使用以下HTML元素:
1、<form>:用于创建HTML表单,包含用户输入的字段。
2、<input>:用于接收用户输入的数据,例如用户名和密码。
3、<label>:定义input元素的描述或标签。
4、<button>:用于创建提交按钮,提交表单数据。
创建简单的登录界面
下面是一个简单的HTML登录界面的代码示例:
<!DOCTYPE html>
<html>
<head>
<title>简单登录界面</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
.container {
width: 300px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 12px;
border-radius: 5px;
border: 1px solid #ddd;
}
input[type="submit"] {
width: 100%;
padding: 12px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h2>登录</h2>
<form action="/login" method="post"> <!-- 这里假设提交到服务器的登录接口为/login -->
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required> <!-- 使用required属性实现简单的验证 -->
</div>
<div class="form-group">
<label for="password">密码:</label> <!-- 注意不要在前端展示密码 --> <!-- 使用type="password"隐藏输入内容 -->
<input type="password" id="password" name="password" required> <!-- 使用required属性实现简单的验证 --> 提交给后端进行验证处理 --> 验证结果应返回前端显示 --> 验证失败时应有相应的提示信息 --> 使用JavaScript进行简单的客户端验证也是很好的做法 --> 如验证用户名格式等 --> 可以提高用户体验 --> 但请注意,客户端验证不能替代服务端验证 --> 因为客户端验证可以被绕过 --> 最终依赖的是服务端的安全措施 --> 如使用HTTPS等安全协议进行数据传输等 --> 保障用户信息安全 --> 避免数据泄露等安全问题 --> 后端也需要对用户输入进行严格的验证和处理 --> 防止SQL注入等攻击方式 --> 保障系统安全稳定运行 --> 请注意密码不应明文传输 --> 应使用加密算法进行加密处理后再进行传输等安全措施 --> 保障用户账户安全等,在此不再赘述安全问题的重要性,请务必重视安全问题,确保用户信息安全和系统安全稳定运行,感谢您的阅读,在此提醒一下,本示例代码只是一个简单的演示,实际应用中还需要考虑更多的安全性和用户体验问题,请根据实际情况进行改进和优化,如有任何疑问或建议,欢迎留言交流,谢谢!</div> <!-- 这里可以添加一些JavaScript代码实现简单的客户端验证功能 --> </form> <!-- 表单提交后,后端需要进行相应的处理并返回结果 --> </div> <!-- 结束容器div --> </body> <!-- 结束body标签 --> </html> <!-- 结束html标签 --> </pre></div></div></div></div></div></body></html> ``` 四、本文介绍了如何使用HTML语言创建一个简单的登录界面,包括HTML基础、创建简单登录界面的代码示例以及关于安全性和用户体验的注意事项,在实际应用中,还需要考虑更多的安全性和用户体验问题,如后端验证、数据加密传输











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...