随着互联网的普及和数字化时代的到来,上传界面在各类应用、网站及平台中扮演着至关重要的角色,一个优秀的上传界面设计能够提升用户体验,提高操作效率,进而提升产品的竞争力,本文将探讨上传界面的设计原则、用户体验优化策略以及面临的挑战。
上传界面的设计原则
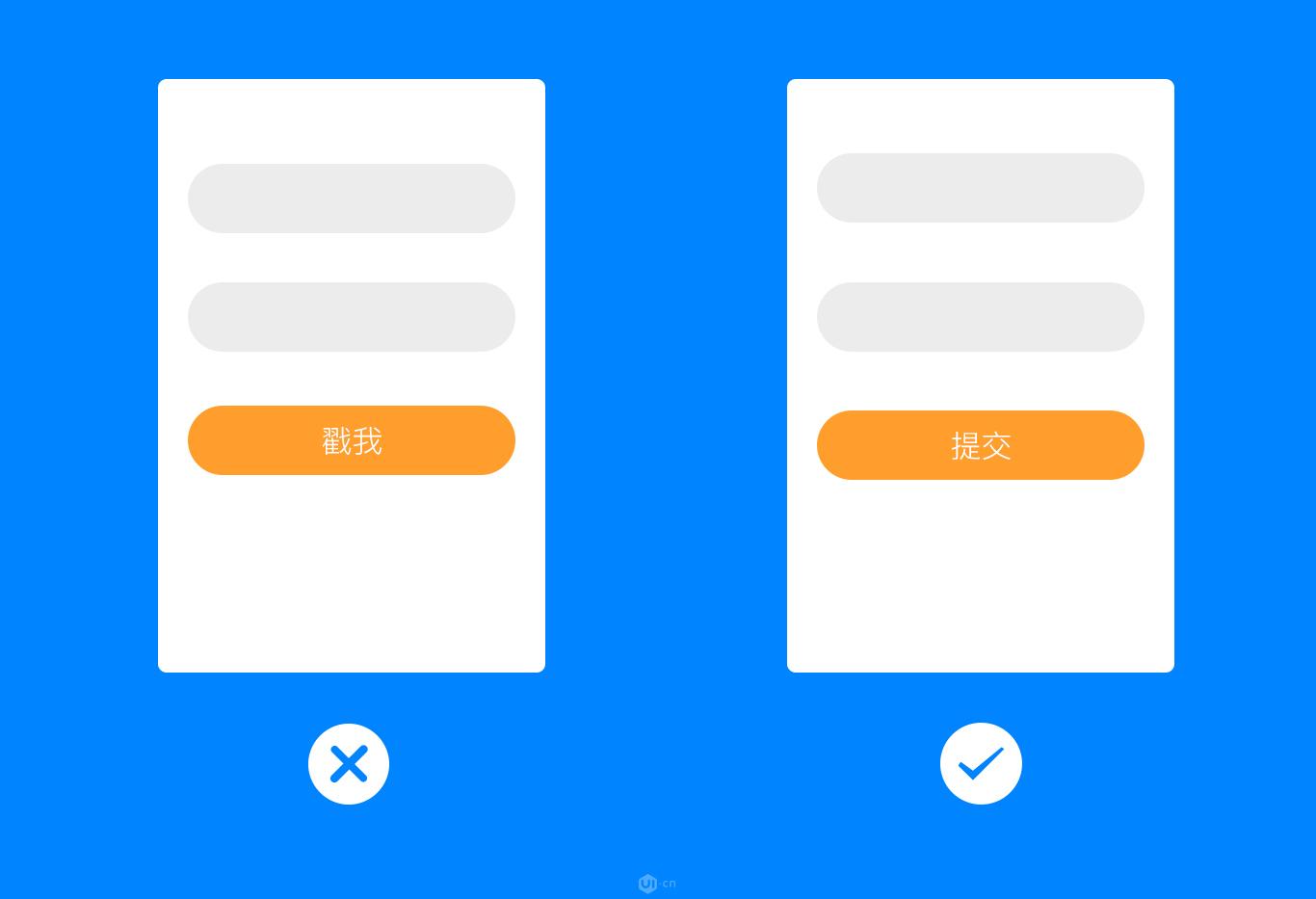
1、简洁明了:上传界面的设计应简洁明了,避免过多的复杂元素,使用户能够迅速理解操作步骤。
2、直观易用:界面布局应合理,操作步骤应清晰,使用户能够轻松完成文件上传操作。
3、兼容性:上传界面应支持多种文件格式和大小,满足不同用户的需求。
4、安全性:确保文件上传过程的安全性,保护用户隐私和数据安全。
5、反馈机制:在文件上传过程中,应提供实时反馈,让用户了解上传进度和状态。
上传界面的用户体验优化策略
1、引导式上传:通过引导式上传界面,提示用户按照步骤完成上传操作,降低操作难度。
2、进度条与实时反馈:采用进度条展示上传进度,并提供实时反馈,让用户了解当前上传状态。
3、多任务并行上传:支持多任务并行上传,提高上传效率,节省用户时间。
4、智能识别:通过智能识别技术,自动识别文件类型和格式,减少用户手动选择的麻烦。
5、响应式布局:采用响应式布局设计,适应不同设备和屏幕尺寸,提供良好的用户体验。
6、错误处理与帮助文档:针对上传过程中可能出现的错误,提供明确的错误提示和帮助文档,帮助用户快速解决问题。
上传界面面临的挑战与解决方案
1、文件格式与大小限制:针对不同平台和应用的需求,设置合适的文件格式和大小限制,对于大文件上传,可以采用分片上传技术,提高上传成功率。
2、安全性问题:确保文件在上传过程中的安全性,采用加密传输、安全认证等技术手段,保护用户隐私和数据安全,定期对服务器进行安全检测和维护,防止数据泄露和恶意攻击。
3、界面响应速度:优化服务器性能和网络环境,提高界面的响应速度,当网络状况不佳时,采用缓存技术或离线上传功能,提高用户体验。
4、多语言支持:随着全球化的发展,上传界面需要支持多种语言,采用国际化设计原则,实现多语言自动切换功能,满足不同国家和地区用户的需求。
5、移动端优化:随着移动互联网的普及,移动端上传界面的优化成为必然趋势,采用适配移动端的设计原则和技术手段,如简洁的界面设计、快速的文件预览和选择功能等,提高移动端用户的体验。
案例分析
以某知名社交平台的文件上传界面为例,该平台通过简洁明了的界面设计、实时反馈机制和多任务并行上传等功能,优化了用户体验,采用分片上传技术和安全认证机制,解决了大文件上传和安全性问题,这些优化措施使得该平台的文件上传功能在竞争中脱颖而出,吸引了大量用户。
上传界面的设计与用户体验优化对于提升产品的竞争力和用户满意度具有重要意义,通过遵循设计原则、实施优化策略以及应对挑战的解决方案,可以打造出色的上传界面,提高用户体验,随着技术的不断发展和用户需求的变化,上传界面将面临更多挑战和机遇。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...