随着互联网的普及和技术的飞速发展,我们每天都会接触到各种各样的应用程序和网站,在启动或使用这些应用与网站时,我们总会首先遇到一个关键的环节——加载界面,加载界面作为用户体验的第一道门槛,其设计的好坏直接影响到用户的使用体验和留存率,本文将探讨加载界面的设计原则、用户体验优化策略以及未来发展趋势。
加载界面的设计原则
1、简洁明了:加载界面的设计应该简洁明了,避免过多的视觉元素和复杂的动画效果,用户在使用应用或访问网站时,往往希望在短时间内完成加载,过多的视觉元素和复杂的动画效果可能会增加加载时间,给用户带来不便。
2、信息传达:加载界面应该明确告知用户当前的应用或网站正在进行的操作,如加载进度、内容预览等,这有助于用户了解应用或网站的运行状态,减少用户的焦虑感。
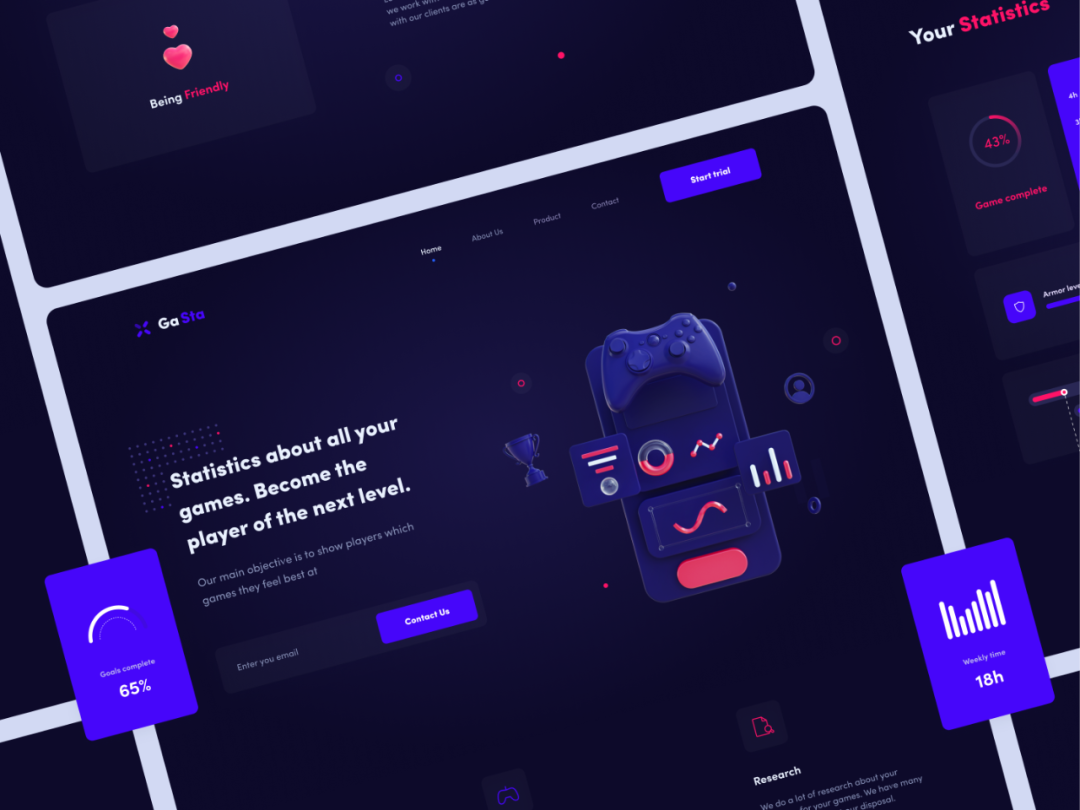
3、品牌一致性:加载界面的设计应与应用的品牌形象和风格保持一致,以便用户在使用应用时能够快速识别并产生信任感。
4、适配性:加载界面的设计应考虑到不同设备和屏幕尺寸的适配性,确保在各种设备上都能提供良好的用户体验。
用户体验优化的策略
1、优化加载速度:提高应用或网站的加载速度是最直接的优化策略,开发者可以通过优化代码、减少HTTP请求、使用缓存等技术手段来提高加载速度。
2、渐进式加载:渐进式加载是一种有效的优化策略,可以在用户等待的过程中逐步展示内容,减少用户的等待感,先加载标题和部分内容,再逐步加载图片和其他内容。
3、反馈机制:在加载过程中,提供明确的反馈机制可以让用户了解应用的运行状态,通过进度条、转圈圈等方式告知用户当前的加载进度。
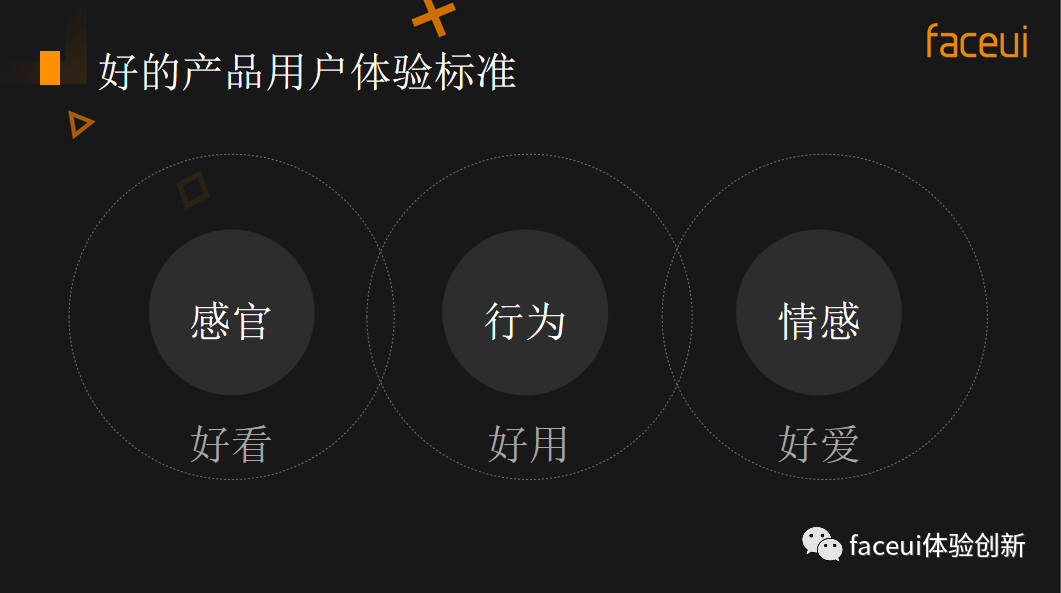
4、情感化设计:通过情感化设计,如添加有趣的动画、背景音乐等,让用户在等待过程中产生愉悦感,减轻用户的焦虑情绪。
加载界面的未来发展趋势
1、个性化定制:随着人工智能技术的发展,未来的加载界面可能会实现个性化定制,根据用户的喜好和行为习惯,为用户呈现定制化的加载界面,提高用户体验。
2、交互性增强:未来的加载界面将更加注重交互性,通过丰富的交互设计,提高用户的参与度和粘性,通过拖拽、点击等方式参与加载过程,提高用户的等待体验。
3、无缝过渡:随着技术的进步,未来的加载界面可能会实现无缝过渡,让用户在使用应用或网站时感受到无缝的流畅体验,减少等待和加载的时间。
4、跨平台一致性:随着跨平台应用的普及,未来的加载界面将更加注重跨平台的一致性,确保在各种设备和平台上都能提供一致的用户体验,提高用户的满意度和忠诚度。
加载界面作为用户体验的第一道门槛,其设计的好坏直接影响到用户的使用体验和留存率,设计师们应该遵循简洁明了、信息传达、品牌一致性和适配性等设计原则,同时采用优化加载速度、渐进式加载、反馈机制和情感化设计等策略来提高用户体验,随着技术的发展,未来的加载界面将实现个性化定制、交互性增强、无缝过渡和跨平台一致性等趋势,为用户提供更好的体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...